The following has evaluated to null or missing:
==> country [in template "12187455#12187494#3138569" at line 59, column 50]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${country} [in template "12187455#12187494#3138569" at line 59, column 48]
----
1<style>
2@media(max-width: 990px){
3 .desktop-buttons{
4 display:none!important;
5 }
6
7}
8
9.desktop-buttons{
10 padding: 2%;
11}
12
13</style>
14
15<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService")>
16<#assign assetEntryLocalService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetEntryLocalService") />
17<#assign dlFileEntryLocalService = serviceLocator.findService("com.liferay.document.library.kernel.service.DLFileEntryLocalService") />
18<#assign assetLinkLocalService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetLinkLocalService") />
19
20<#assign currentArticle = journalArticleLocalService.getArticle(groupId, .vars['reserved-article-id'].data) />
21<#assign currentArticleResourcePrimKey = currentArticle.getResourcePrimKey() />
22<#assign currentArticleAssetEntry = assetEntryLocalService.getEntry("com.liferay.journal.model.JournalArticle", currentArticleResourcePrimKey) />
23<#assign currentArticleAssetEntryId = currentArticleAssetEntry.getEntryId() />
24<#assign currentArticleRelatedLinks = assetLinkLocalService.getDirectLinks(currentArticleAssetEntryId) />
25
26<#assign layoutLocalService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService") />
27
28<div class="background-color--gray pb-5">
29 <section class="detail__banner">
30 <div class="detail__banner--image">
31 <#if sep_imagen_cabecera.imagen_cabecera.getData()?? && sep_imagen_cabecera.imagen_cabecera.getData() != "">
32 <img alt="${sep_imagen_cabecera.imagen_cabecera.getAttribute("alt")}" data-fileentryid="${sep_imagen_cabecera.imagen_cabecera.getAttribute("fileEntryId")}" src="${sep_imagen_cabecera.imagen_cabecera.getData()}" />
33 </#if>
34 </div>
35
36 <#assign categories = currentArticleAssetEntry.getCategories() >
37
38 <#if categories?? && (categories?size > 0) >
39 <#list categories as categoryElement>
40 <#if categoryElement.getPath(locale)?contains("Country") || categoryElement.getPath(locale)?contains("Pais") >
41 <#assign country = categoryElement.getTitle(locale) />
42 <#elseif categoryElement.getPath(locale)?contains("work") || categoryElement.getPath(locale)?contains("construccion") >
43 <#assign typeOfWork = categoryElement.getName() />
44 </#if>
45 </#list>
46 </#if>
47
48 <div class="container">
49 <div class="detail__banner--category">
50 <div class="detail__banner--category-icon"><span class="fcc-i_${createStyleIcon(typeOfWork)}"></span></div>
51 <#-- breadcrum -->
52 <div class="detail__banner--category-breadcrumb">
53 <@breadcrum/>
54 </div>
55 </div>
56
57 <p class="detail__banner--title">${.vars['reserved-article-title'].data}</p>
58
59 <p class="detail__banner--country">${country}</p>
60 </div>
61
62 <div class="detail__banner--featured">
63 <div class="container">
64 <div class="row">
65 <#if DatosDestacados?? && DatosDestacados.getSiblings()?has_content >
66 <#list DatosDestacados.getSiblings() as datoDestacado>
67 <div class="col-12 col-sm-3 item">
68 <p class="detail__banner--featured-data">${datoDestacado.TextoSuperior.getData()}</p>
69 <p class="detail__banner--featured-unit">${datoDestacado.TextoInferior.getData()}</p>
70 </div>
71 </#list>
72
73 </#if>
74 </div>
75 </div>
76 </div>
77
78 </section>
79
80
81 <#-- <p class="detail__slider--text d-lg-none">${.vars['reserved-article-description'].data} </p> -->
82 <section class="detail__slider container">
83 <div class="detail__slider--text d-lg-none">
84 ${.vars['reserved-article-description'].data}
85 </div>
86 <#if sep_galeria_medios?? && sep_galeria_medios.getSiblings()?has_content >
87 <div class="slick-container">
88 <div class="slick__pagination d-none d-lg-block">
89 ${.vars['reserved-article-description'].data}
90 <!-- Add Pagination -->
91 <p class="slick-fraction"></p>
92 <!-- Add Progress bar -->
93 <div class="slick-progress">
94 <div class="progress">
95 <div class="progress-bar" role="progressbar" aria-valuenow="" aria-valuemin="0" aria-valuemax="100"></div>
96 </div>
97 </div>
98 </div>
99 <div class="slick-wrapper">
100
101 <ul class="slick-active-slide">
102 <#list sep_galeria_medios.getSiblings() as galeria>
103 <#if galeria.galeria_medios?? && galeria.galeria_medios.data?has_content >
104 <li class="slick-slide">
105 <#if galeria.galeria_medios.data?contains('.tif/') || galeria.galeria_medios.data?contains('.TIF/') >
106 <a title="<@liferay.language_format arguments="${galeria.alt_galeria_medios.data}" key="show-x" />" href="${galeria.galeria_medios.data&imageThumbnail=1}" target="_blank">
107 <img src="${galeria.galeria_medios.data&imageThumbnail=1}" alt="${galeria.alt_galeria_medios.data}"/>
108 </a>
109 <#else>
110 <#assign imagen = galeria.galeria_medios.data />
111
112 <#if (imagen?has_content)>
113 <#assign imagenMap = imagen?eval />
114 <#assign imagenGroupId = imagenMap["groupId"]?number />
115 <#assign imagenUuid = imagenMap["uuid"] />
116 </#if>
117
118 <#assign urlImage = "" />
119 <#if (imagen?has_content) && (imagenGroupId != 0)>
120 <#assign dlElement = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(imagenUuid, imagenGroupId) />
121 <#assign urlImage = portalUtil.getPortalURL(renderRequest) + '/documents/' + dlElement.getRepositoryId() + '/' + dlElement.getFolderId() + '/' + htmlUtil.escapeURL(dlElement.getTitle()) +'/' + dlElement.getUuid() + '?' + dlElement.getVersion() />
122 </#if>
123
124 <img src="${urlImage}" alt="${galeria.alt_galeria_medios.data}"/>
125
126 </#if>
127 </li>
128 </#if>
129 </#list>
130 </ul>
131
132 <ul class="slick-nav">
133 <#list sep_galeria_medios.getSiblings() as galeria>
134 <#if galeria.galeria_medios?? && galeria.galeria_medios.data?has_content >
135 <li class="slick-slide">
136 <#if galeria.galeria_medios.data?contains('.tif/') || galeria.galeria_medios.data?contains('.TIF/') >
137 <a title="<@liferay.language_format arguments="${galeria.alt_galeria_medios.data}" key="show-x" />" href="${galeria.galeria_medios.data&imageThumbnail=1}" target="_blank">
138 <img src="${galeria.galeria_medios.data&imageThumbnail=1}" alt="${galeria.alt_galeria_medios.data}"/>
139 </a>
140 <#else>
141 <#assign imagen = galeria.galeria_medios.data />
142
143 <#if (imagen?has_content)>
144 <#assign imagenMap = imagen?eval />
145 <#assign imagenGroupId = imagenMap["groupId"]?number />
146 <#assign imagenUuid = imagenMap["uuid"] />
147 </#if>
148
149 <#assign urlImage = "" />
150 <#if (imagen?has_content) && (imagenGroupId != 0)>
151 <#assign dlElement = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(imagenUuid, imagenGroupId) />
152 <#assign urlImage = portalUtil.getPortalURL(renderRequest) + '/documents/' + dlElement.getRepositoryId() + '/' + dlElement.getFolderId() + '/' + htmlUtil.escapeURL(dlElement.getTitle()) +'/' + dlElement.getUuid() + '?' + dlElement.getVersion() />
153 </#if>
154
155 <img src="${urlImage}" alt="${galeria.alt_galeria_medios.data}"/>
156
157 </#if>
158 </li>
159 </#if>
160 </#list>
161 </ul>
162 </div>
163 <div class="slick__pagination-mobile d-lg-none">
164 <p class="slick-fraction"></p>
165 </div>
166
167 </div>
168 </#if>
169 <div class="desktop-buttons d-flex justify-content-between">
170 <button class="slick-prev slick-arrow" aria-label="Previous" type="button" style="">Previous</button>
171 <button class="slick-next slick-arrow" aria-label="Next" type="button" style="">Next</button>
172 </div>
173 </section>
174
175
176 <section class="detail__paragraph container">
177 <div class="row">
178 <div class="col-sm-8 col-sm-offset-2">
179 ${descripcion.getData()}
180 </div>
181 </div>
182 </section>
183
184 <#-- FICHAS DESTACADAS -->
185 <#if validator.isNotNull(FichasDestacadas.getSiblings()[0].TituloDestacado.getData()) >
186 <#if FichasDestacadas?? && FichasDestacadas.getSiblings()?has_content >
187 <section class="detail__featuredTag container">
188 <div class="row">
189 <#list FichasDestacadas.getSiblings() as fichaDestacada>
190 <div class="col-4">
191 <div class="detail__featuredTag-item">
192
193 <#if fichaDestacada.Icono.getData()?? && fichaDestacada.Icono.getData() != "">
194 <img alt="${fichaDestacada.Icono.getAttribute("alt")}" data-fileentryid="${fichaDestacada.Icono.getAttribute("fileEntryId")}" src="${fichaDestacada.Icono.getData()}" />
195 </#if>
196
197 <#if fichaDestacada.TituloDestacado?? && fichaDestacada.TituloDestacado.getData()?? && fichaDestacada.TituloDestacado.getData() != "">
198 <p class="detail__featuredTag-item--title">${fichaDestacada.TituloDestacado.getData()} </p>
199 </#if>
200
201 <#if fichaDestacada.DescripcionDestacado?? && fichaDestacada.DescripcionDestacado.getData()?? && fichaDestacada.DescripcionDestacado.getData() != "">
202 <p>${fichaDestacada.DescripcionDestacado.getData()} </p>
203 </#if>
204 </div>
205 </div>
206 </#list>
207 </div>
208 </section>
209 </#if>
210 </#if>
211 <section class="detail__paragraph container">
212 <div class="row">
213 <div class="col-sm-8 col-sm-offset-2">
214 <#if validator.isNotNull(HTMLLibre1.getData()) >
215 <#-- HTML LIBRE -->
216 ${HTMLLibre1.getData()}
217 </#if>
218 <#-- CITA -->
219 <div class="detail__paragraph--quote">
220 <#if existCitas(Cita) >
221 <span class="detail__paragraph--quote-icon fcc-opinion_ocio"></span>
222 <#list Cita.getSiblings() as cita>
223
224 <#if cita.Autor?? && cita.Autor.getData()?? && cita.Autor.getData() != "">
225 <p class="author">${cita.Autor.getData()} </p>
226 </#if>
227
228 <#if cita.Texto?? && cita.Texto.getData()?? && cita.Texto.getData() != "">
229 <p>${cita.Texto.getData()} </p>
230 </#if>
231 </#list>
232
233 </#if>
234 </div>
235
236 <#if validator.isNotNull(HTMLLibre2.getData()) >
237 <#-- HTML LIBRE -->
238 ${HTMLLibre2.getData()}
239 </#if>
240
241 </div>
242 </div>
243 </section>
244
245</div>
246
247
248
249<#if (currentArticleRelatedLinks?size > 0)>
250 <section class="related__projects container-fluid">
251 <h2>${languageUtil.get(locale, "construccion-tpl.related.projects")}</h2>
252 <div class="related__projects--wrapper">
253 <#list currentArticleRelatedLinks as related_entry>
254 <div class="related__projects-slide">
255 <#assign relatedAssetEntryId = related_entry.getEntryId2() />
256 <#assign relatedAssetEntry = assetEntryLocalService.getEntry(relatedAssetEntryId) />
257 <#assign relatedAssetEntryPrimKey = relatedAssetEntry.getClassPK() />
258 <#assign relatedArticle = journalArticleLocalService.getLatestArticle(relatedAssetEntryPrimKey) />
259
260 <#assign document = saxReaderUtil.read(relatedArticle.getContentByLocale(locale.toString())) />
261 <#assign rootElement = document.getRootElement() />
262 <#assign xPathSelector = saxReaderUtil.createXPath("//dynamic-element[@name='imagen']/dynamic-content") />
263 <#assign imagenRelatedArticulo = xPathSelector.selectSingleNode(rootElement).getStringValue() />
264
265 <#assign imagenRelatedArticuloFileEntryId = 0 />
266 <#if (imagenRelatedArticulo?has_content)>
267 <#assign imagenRelatedArticuloMap = imagenRelatedArticulo?eval />
268 <#assign imagenRelatedArticuloFileEntryId = imagenRelatedArticuloMap["fileEntryId"]?number />
269 </#if>
270
271 <#assign relatedJournalArticleResourcePrimKey = relatedArticle.getResourcePrimKey() />
272 <#assign relatedJournalArticleAssetEntry = assetEntryLocalService.getEntry("com.liferay.journal.model.JournalArticle", relatedJournalArticleResourcePrimKey) />
273 <#assign relatedCategoryList = relatedJournalArticleAssetEntry.getCategories() >
274
275
276
277 <#assign categories = currentArticleAssetEntry.getCategories() >
278
279 <#if relatedCategoryList?? && (relatedCategoryList?size > 0) >
280 <#list relatedCategoryList as categoryElement>
281 <#if categoryElement.getPath(locale)?contains("Country") || categoryElement.getPath(locale)?contains("Pais") >
282 <#assign relatedCountry = categoryElement.getTitle(locale) />
283 <#elseif categoryElement.getPath(locale)?contains("work") || categoryElement.getPath(locale)?contains("construccion") >
284 <#assign relatedTypeOfWork = categoryElement.getName() />
285 </#if>
286 </#list>
287 </#if>
288
289 <#-- Enlace proyecto relacionado -->
290 <a href="${themeDisplay.getURLPortal()}${themeDisplay.getURLCurrent()[0..themeDisplay.getURLCurrent()?index_of("/-/")+2]}${relatedArticle.getUrlTitle()}"></a>
291
292 <div class="related__projects-slide--img">
293 <span class="related__projects-slide--icon fcc-i_${createStyleIcon(relatedTypeOfWork)}"></span>
294 <#if (imagenRelatedArticuloFileEntryId != 0)>
295 <#assign dlElement = dlFileEntryLocalService.getDLFileEntry(imagenRelatedArticuloFileEntryId) />
296 <img src="${themeDisplay.getPortalURL()}/documents/${dlElement.getRepositoryId()}/${dlElement.getFolderId()}/${dlElement.getTitle()}/${dlElement.getUuid()}?${dlElement.getVersion()}" alt="${imagenRelatedArticuloMap["alt"]}">
297 <#else>
298 <#assign imagen_listado_defecto = layout.getGroup().getExpandoBridge().getAttribute("ciudad-fcc-construccion-listado") />
299 <img src="${imagen_listado_defecto}" alt="${relatedArticle.getTitle()}">
300 </#if>
301 </div>
302 <#-- Titulo y pais proyecto relacionado -->
303 <div class="related__projects-slide--text">
304 <p class="related__projects-slide--title">${relatedArticle.getTitle()} </p>
305 <p>${relatedCountry}</p>
306 </div>
307 </div>
308 </#list>
309 </div>
310 </section>
311</#if>
312
313<#macro breadcrum>
314
315 <#assign layout_actual = layout />
316 <#assign breadcrumbList = [] />
317
318 <#list 0..10 as i>
319 <#assign parentId = layout_actual.getParentPlid() />
320 <#if parentId == 0 >
321 <#break>
322 <#else>
323 <#assign layout_actual = layoutLocalService.getLayout(parentId) />
324 <#assign breadcrumbList = breadcrumbList + [layout_actual] />
325 </#if>
326 </#list>
327
328 <#assign size = breadcrumbList?size - 1/>
329
330 <#list breadcrumbList?reverse as breadcrumb>
331 <p>${breadcrumb.getName(locale)}</p>
332 <#--<#assign completeUrl = portalUtil.getLayoutFullURL(breadcrumb, themeDisplay) />
333 <li><a href="${completeUrl}">${breadcrumb.getName(locale)}</a></li>-->
334 </#list>
335
336</#macro>
337
338<#function createStyleIcon name>
339 <#return name?replace("á", "a")?replace("é","e")?replace("í","i")?replace("ó","o")?replace("ú","u")?replace(" ","")?lower_case >
340</#function>
341
342<#function existCitas Cita>
343 <#if Cita?? && Cita.getSiblings()?has_content >
344 <#list Cita.getSiblings() as cita>
345 <#if cita.Autor?? && cita.Autor.getData()?? && cita.Autor.getData() != "">
346 <#return true>
347 </#if>
348
349 <#if cita.Texto?? && cita.Texto.getData()?? && cita.Texto.getData() != "">
350 <#return true>
351 </#if>
352 </#list>
353 </#if>
354 <#return false>
355</#function>
356 <script>
357$('.slick-prev').on('click', function(){
358var slideIndex = $('.slick-active').attr('data-slick-index');
359var newind = parseInt(slideIndex) - 1;
360$('.slick-active-slide').slick("slickGoTo", parseInt(newind));
361});
362$('.slick-next').on('click', function(){
363var slideIndex = $('.slick-active').attr('data-slick-index');
364var newind = parseInt(slideIndex) + 1;
365$('.slick-active-slide').slick("slickGoTo", parseInt(newind));
366});
367
368</script>

Type of work
Offices
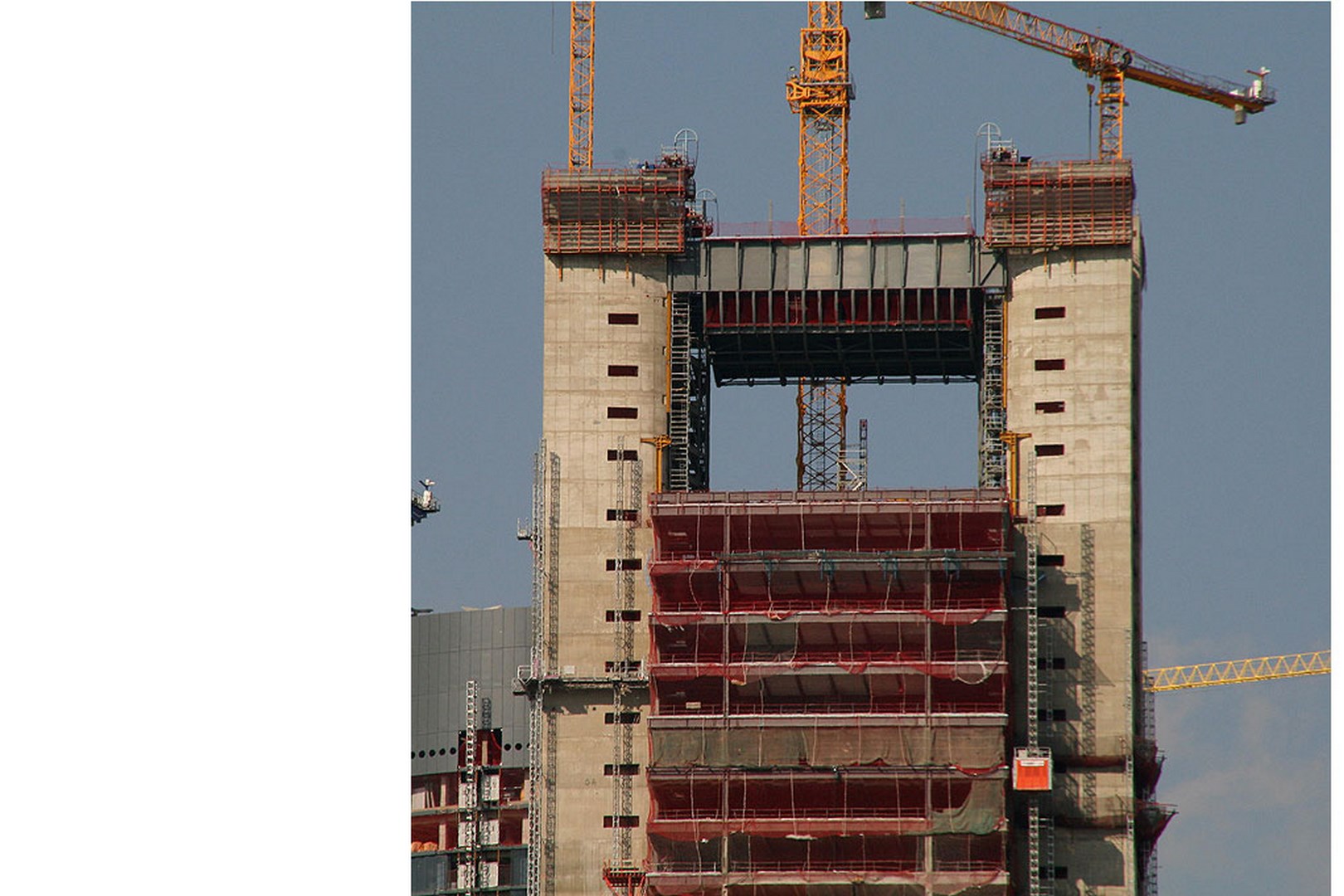
Castellana Tower 259
Spain
250 m
de altura
Description
The Castellana Tower is a skyscraper in Madrid, located with three others within the complex called the Cuatro Torres Business Area (CTBA), in the Fuencarral-El Pardo district.
The building was designed by architect Norman Foster and has two types of elevation.
- Glazed elevation, which is open and wide to the south and north, farmed by the vertical cores on the sides.
- Stepped elevation to the east and west, composed of a solid slender core in the foreground and the glazed floors in the background
The tower has a double structure; a main reinforced concrete structure formed by the vertical cores that form a frame to support the weight of the building and the horizontal wind forces; and the secondary metal structure that forms the various levels, grouped into three blocks of eleven, twelve and eleven floors.
The secondary structure of steel beams is designed based on large spans of up to 15 x 18 metres between supports. Because of this structure of exterior cores and large spans, a very extensive office surface area is achieved that is practically unobstructed, with identical repetition in height that endows the building with flexibility and rationalisation for optimum architectonic and commercial exploitation
The building construction includes another group of technical buildings, well above the roof over the last office floor, thus creating an arch that visually lightens the highest part of the tower.
The first technical floor is 24 metres from the ground and produces a spectacular reception hall, which is a completely open large-volume space. Included in the high part of this large hall space is an auditorium, with capacity for 300 people and which hangs from the technical floor structure.
There are five parking floors below the grade line, with a total 1,150-vehicle capacity. The second basement has a double-height space with outside access for use as unloading docks.
Highlights
- This is the highest skyscraper in Madrid, with a height of 250 metres
- Its 250 metres of height make it the highest building in Spain, the fourth in the European Union and the tenth in all Europe
- It was designed by Norman Foster and includes two types of elevation; one glazed and open, framed by the vertical cores on the sides and another stepped one that consists of a sold slender core and glazed floors
Related projects

Type of work
Offices
Communications City
Spain
2,000 m²
builded surface
14000
empleados
Description
The Communications City: District C is located in the new residential area of Las Tablas, in the triangle formed by the junction of A-1 dual carriageway, the M-40 and the M-607, to the north of Madrid.
These works, designed by the Architect Rafael de la Hoz, make up the Telefónica headquarters with a total constructed area of 300,000 square metres and capacity for 14,000 employees.
The city is divided into four zones and four office blocks of ten floors and eight with four floors.
To these twelve buildings are added a corporate building for the company management, another for catering and a third for a children's day care centre, gymnasium and health centre for the employees.
The basic structural typology is based on establishing a grid with concrete supports (columns, screens or walls) on which the frameworks are installed.
The building façades have a double glass skin, made up of interior skin, ribs and exterior skin.

The 2005 Award to the Architectonic Concept and Urban Project
From the daily publication Gaceta de los Negocios
Responsible
The building complex is set out around a central square and a large lake. The extensive protective roof includes solar power collection and forms the unifying project element, with an extension of 50,388 square metres, of which 25,000 are occupied by solar panels that make up one of the largest solar photovoltaic panel areas in Europe.
The buildings are located under the same roof, on which 16,600 photovoltaic panels are installed.
The choice of glazed façades involves significant savings in lighting that means considerable savings in energy consumption.
The canopy forms a thermal insulator and protection against weather conditions that provides an annual reduction of 1,600 tonnes of CO2 emissions into the atmosphere, which is in accordance with the goals established in the Kyoto Protocol and, at the same time, protects the buildings and surroundings from sunlight.
Related projects

Type of work
Offices
Law Courts Complex of Barcelona
Spain
213,054 m²
surface area
8
buildings
construction, maintenance and operation of the complex
construction, maintenance and operation of the complex
Description
The contract includes the construction, together with maintenance and operation for a 35-year period.
The Law Courts Complex is constructed on the land where the Lepanto Barracks used to be, between the municipal terminuses of L'Hospitalet de Llobregat and Barcelona, promoted by the Generalitat, the Barcelona Law Courts Complex project is the response for the need to regroup the judicial bodies in Barcelona, which were previously distributed in seventeen buildings with various locations throughout the city.
This project is constructed on an area of 213,054 square metres and is divided into eight buildings of different colours, forms and heights, with a maximum of eighteen floors. The four buildings that make up the Barcelona Law Courts Complex is connected by a grand atrium leading to 130 examining judiciary bodies, criminal courts and civil courts. From the functional point of view, the complex permits the ordered grouping of each jurisdictional unit into the same area.
In addition to the buildings for judicial activities, the complex also includes those for complementary uses, mainly commercial and offices. The latter are intended for professionals related to justice administration, such as lawyers, attorneys and professional colleges etc.
This complex covers some 5,000 square metres for commercial premises intended to satisfy needs deriving from Law Court operation, such as restaurants and cafeterias, a chemist's, administration agencies, document copying services, press and florists etc. The staff available at the Law Courts Complex:
The judicial and complementary activities carried out in the Law Courts Complex involve some 3,000 persons attending to the visits of 12,000 people a day.
It is the largest justice complex in Europe.

This is one of the new European buildings that have received some of the annual awards presented by the Royal Institute of British Architects (RIBA) in 2010
Related projects

Type of work
Offices
New FCC Company Headquarters
Spain
29,000 m²
surface area
400
parking spaces
New FCC Company Headquarters in LasTablas, Madrid
New FCC Company Headquarters in LasTablas, Madrid
Description
The new company headquarters of the Fomento de Construcciones y Contratas (FCC) construction company was constructed in the new Las Tables business area very close to the northeast of Madrid.
The building is located on a plot that occupies the entire block. It has two basement floors, a ground floor, six floors of offices and a roof. The building occupies practically all the plot below the grade line. Above the grade line, the building rises in the form of an "H", producing free spaces between the wings that serve as building accesses since they communicate with the outside public spaces.
The 400 parking spaces are divided into three completely independent levels located on the two basement floors (with 5,200 and 5,000 m2 of useable surface area) and the ground floor below the grade line (with 1,350 m2 of useable surface area).
The commercial premises are located on the ground floor above the grade line and their accesses are located in the streets with less transit, opposite the main office access in order not to affect the main building image.
The office areas are designed from the first floor or fifth floor office access, with three diaphanous spaces located in the three modules forming the "H" and, on the sixth floor only two modules as one of the "H" wings is lost. The most generalised working area is the open space, which is always in contact with the façade.
In order to facilitate building usage, the service spaces (archives, print corners, and meeting rooms etc) are always located along the same verticals and all floors have the same configuration so that it is easy to find one's way.
The project also includes the electrical, telecommunications, air-conditioning, drainage, plumbing, extraction, detection, extinction and gas installations, together with those for safety and control.
Highlights
- The concept of the new headquarters is inspired by movement, dynamism, physical and relational transparency, rigour and austerity.
- 21,000 constructed square metres in three connected buildings.