Tipo de construcción
Oficinas
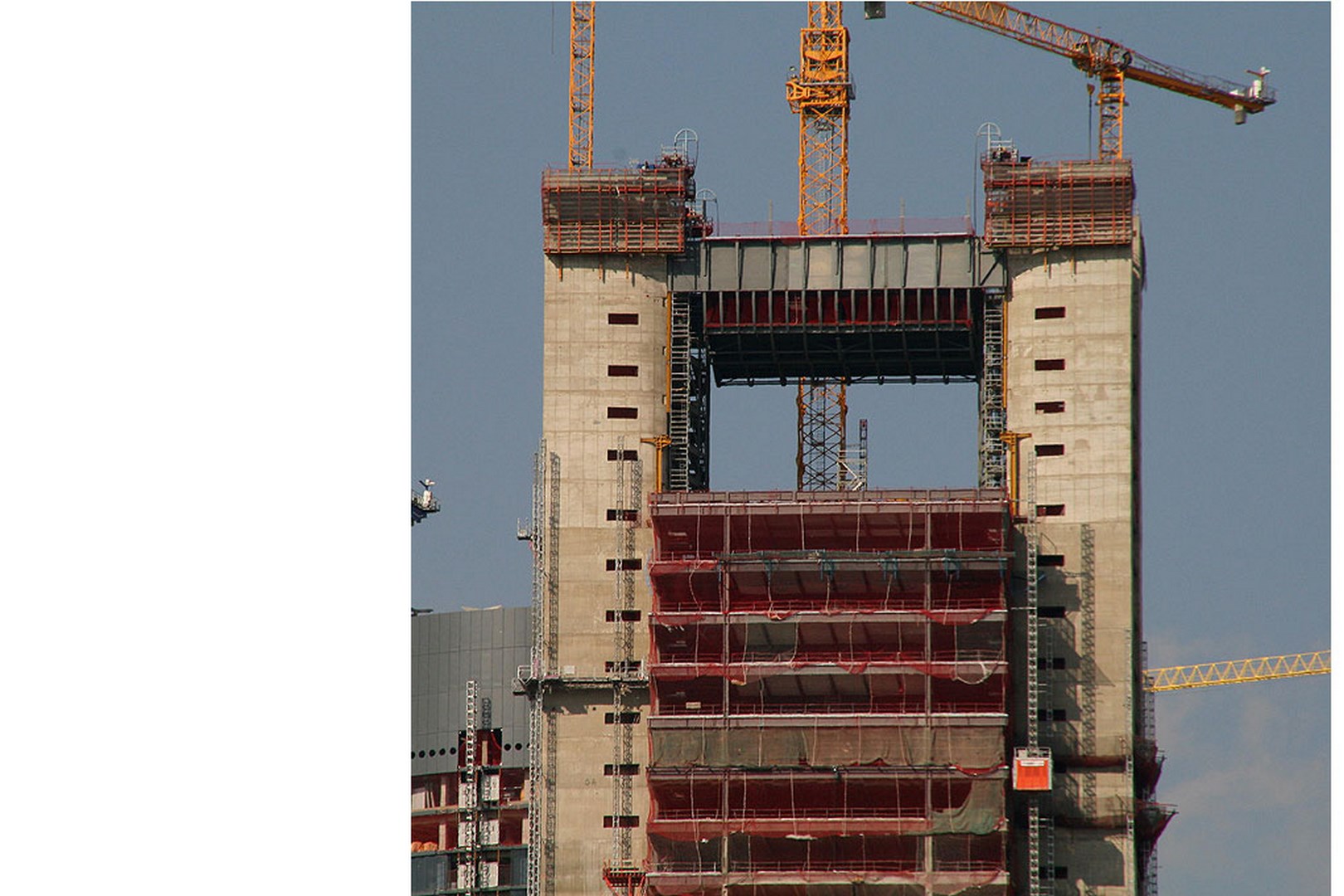
Ciudad de la Justicia de Barcelona
España
213.054 m²
superficie
8
edificios
Construcción, mantenimiento y explotación del complejo
Construcción, mantenimiento y explotación del complejo
Descripción
La Ciudad de la Justicia se construye en los antiguos terrenos del cuartel de Lepanto, entre los términos municipales de L'Hospitalet de Llobregat y Barcelona y promovida por la Generalidad, el proyecto de la Ciudad de la Justicia de Barcelona nace como respuesta a la necesidad de reagrupar los órganos judiciales de Barcelona que anteriormente se hallaban distribuidos en diecisiete edificios con diversas ubicaciones dentro de la ciudad.
El proyecto, incluye la construcción, mantenimiento y explotación durante un período de 35 años, de un complejo que se materializa en una superficie de 213.054 metros cuadrados, distribuidos en un conjunto de ocho edificios, de diferentes colores, formas y alturas, con un máximo de dieciocho plantas. Los cuatro edificios que conforman los juzgados de Barcelona están unidos por un gran atrio, que distribuirá 130 órganos judiciales de instrucción, salas penales y civiles. Desde un punto de vista funcional, el complejo permite la agrupación, de forma ordenada, de cada una de las unidades jurisdiccionales en un mismo ámbito.
Juntamente con los edificios destinados propiamente a actividades judiciales, el complejo incluye edificios dedicados a usos complementarios, básicamente comercios y oficinas. Estas últimas pensadas, para profesionales relacionados con la administración de justicia, como abogados, procuradores, colegios profesionales, etc.
El conjunto dispone de unos 5.000 metros cuadrados, para locales comerciales, orientados a satisfacer las necesidades derivadas del funcionamiento de la Ciudad de la Justicia, como restaurantes y cafeterías, farmacias, gestorías, establecimientos de reprografía, de prensa, floristerías, etc.
Las actividades judiciales y las complementarias que se desarrollan en su entorno, implican la presencia de unos 3.000 trabajadores, así como la visita diaria de unas 12.000 personas.
Se trata del mayor recinto de Europa dedicado a la Justicia.

En 2010 es uno de los nueve edificios europeos premiados en los galardones anuales que otorga el Real Instituto de Arquitectos Británicos (RIBA)
Proyectos relacionados

Tipo de construcción
Oficinas
Ciudad de las Comunicaciones
España
300.000 m²
superficie construida
14000
empleados
Descripción
La Ciudad de las Comunicaciones se encuentra ubicada en la nueva zona residencial de Las Tablas, en el triángulo formado por la intersección de la A-1, la M 40 y la M - 607, al norte de Madrid.
La obra, del arquitecto Rafael de la Hoz, constituye la sede de Telefónica con una superficie total construida de 300.000 metros cuadrados, y cuenta con una capacidad para 14.000 empleados.
La ciudad se divide en cuatro zonas y cuenta con cuatro edificios de oficinas de diez plantas y ocho de cuatro plantas.
A estas doce edificaciones se añade un edificio corporativo, donde se ubica la dirección de la compañía, otro para servicios de hostelería y un tercero para guardería, gimnasio y centro de salud para los trabajadores del centro.
La tipología estructural básica consiste en establecer una retícula con soportes de hormigón (pilares, pantallas o muros) sobre los que se apoyan los forjados.
La fachada de los edificios, está compuesta por una doble piel de vidrio, compuesta por: piel interior-costillas-piel exterior.

Premio al concepto arquitectónico y al proyecto urbanístico 2005
Concedido por el diario Gaceta de los Negocios
Responsables
El conjunto de edificios, se dispone en torno a una plaza central que alberga un parque y un gran lago. Destaca la extensa cubierta de protección y captación solar, que actúa como elemento unificador del proyecto, que posee una superficie de 50.388 m2, de los cuales, 25.000 m2 están ocupados por paneles solares que constituyen una de las mayores superficies de paneles solares de Europa.
Los edificios quedan ubicados bajo una misma cubierta en la que se colocan 16.600 paneles fotovoltaicos.
La elección de fachadas de vidrio permite un gran ahorro en iluminación lo que supone una reducción muy considerable del consumo de energía.
La marquesina actúa como aislante térmico y protector climatológico, permitiendo reducir en 1.600 toneladas al año las emisiones de CO2 a la atmósfera, en línea con los objetivos establecidos en el protocolo de Kioto a la vez que protege a los edificios y al entorno de la radiación solar.
Proyectos relacionados
The following has evaluated to null or missing:
==> country [in template "12187455#12187494#3138569" at line 59, column 50]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${country} [in template "12187455#12187494#3138569" at line 59, column 48]
----
1<style>
2@media(max-width: 990px){
3 .desktop-buttons{
4 display:none!important;
5 }
6
7}
8
9.desktop-buttons{
10 padding: 2%;
11}
12
13</style>
14
15<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService")>
16<#assign assetEntryLocalService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetEntryLocalService") />
17<#assign dlFileEntryLocalService = serviceLocator.findService("com.liferay.document.library.kernel.service.DLFileEntryLocalService") />
18<#assign assetLinkLocalService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetLinkLocalService") />
19
20<#assign currentArticle = journalArticleLocalService.getArticle(groupId, .vars['reserved-article-id'].data) />
21<#assign currentArticleResourcePrimKey = currentArticle.getResourcePrimKey() />
22<#assign currentArticleAssetEntry = assetEntryLocalService.getEntry("com.liferay.journal.model.JournalArticle", currentArticleResourcePrimKey) />
23<#assign currentArticleAssetEntryId = currentArticleAssetEntry.getEntryId() />
24<#assign currentArticleRelatedLinks = assetLinkLocalService.getDirectLinks(currentArticleAssetEntryId) />
25
26<#assign layoutLocalService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService") />
27
28<div class="background-color--gray pb-5">
29 <section class="detail__banner">
30 <div class="detail__banner--image">
31 <#if sep_imagen_cabecera.imagen_cabecera.getData()?? && sep_imagen_cabecera.imagen_cabecera.getData() != "">
32 <img alt="${sep_imagen_cabecera.imagen_cabecera.getAttribute("alt")}" data-fileentryid="${sep_imagen_cabecera.imagen_cabecera.getAttribute("fileEntryId")}" src="${sep_imagen_cabecera.imagen_cabecera.getData()}" />
33 </#if>
34 </div>
35
36 <#assign categories = currentArticleAssetEntry.getCategories() >
37
38 <#if categories?? && (categories?size > 0) >
39 <#list categories as categoryElement>
40 <#if categoryElement.getPath(locale)?contains("Country") || categoryElement.getPath(locale)?contains("Pais") >
41 <#assign country = categoryElement.getTitle(locale) />
42 <#elseif categoryElement.getPath(locale)?contains("work") || categoryElement.getPath(locale)?contains("construccion") >
43 <#assign typeOfWork = categoryElement.getName() />
44 </#if>
45 </#list>
46 </#if>
47
48 <div class="container">
49 <div class="detail__banner--category">
50 <div class="detail__banner--category-icon"><span class="fcc-i_${createStyleIcon(typeOfWork)}"></span></div>
51 <#-- breadcrum -->
52 <div class="detail__banner--category-breadcrumb">
53 <@breadcrum/>
54 </div>
55 </div>
56
57 <p class="detail__banner--title">${.vars['reserved-article-title'].data}</p>
58
59 <p class="detail__banner--country">${country}</p>
60 </div>
61
62 <div class="detail__banner--featured">
63 <div class="container">
64 <div class="row">
65 <#if DatosDestacados?? && DatosDestacados.getSiblings()?has_content >
66 <#list DatosDestacados.getSiblings() as datoDestacado>
67 <div class="col-12 col-sm-3 item">
68 <p class="detail__banner--featured-data">${datoDestacado.TextoSuperior.getData()}</p>
69 <p class="detail__banner--featured-unit">${datoDestacado.TextoInferior.getData()}</p>
70 </div>
71 </#list>
72
73 </#if>
74 </div>
75 </div>
76 </div>
77
78 </section>
79
80
81 <#-- <p class="detail__slider--text d-lg-none">${.vars['reserved-article-description'].data} </p> -->
82 <section class="detail__slider container">
83 <div class="detail__slider--text d-lg-none">
84 ${.vars['reserved-article-description'].data}
85 </div>
86 <#if sep_galeria_medios?? && sep_galeria_medios.getSiblings()?has_content >
87 <div class="slick-container">
88 <div class="slick__pagination d-none d-lg-block">
89 ${.vars['reserved-article-description'].data}
90 <!-- Add Pagination -->
91 <p class="slick-fraction"></p>
92 <!-- Add Progress bar -->
93 <div class="slick-progress">
94 <div class="progress">
95 <div class="progress-bar" role="progressbar" aria-valuenow="" aria-valuemin="0" aria-valuemax="100"></div>
96 </div>
97 </div>
98 </div>
99 <div class="slick-wrapper">
100
101 <ul class="slick-active-slide">
102 <#list sep_galeria_medios.getSiblings() as galeria>
103 <#if galeria.galeria_medios?? && galeria.galeria_medios.data?has_content >
104 <li class="slick-slide">
105 <#if galeria.galeria_medios.data?contains('.tif/') || galeria.galeria_medios.data?contains('.TIF/') >
106 <a title="<@liferay.language_format arguments="${galeria.alt_galeria_medios.data}" key="show-x" />" href="${galeria.galeria_medios.data&imageThumbnail=1}" target="_blank">
107 <img src="${galeria.galeria_medios.data&imageThumbnail=1}" alt="${galeria.alt_galeria_medios.data}"/>
108 </a>
109 <#else>
110 <#assign imagen = galeria.galeria_medios.data />
111
112 <#if (imagen?has_content)>
113 <#assign imagenMap = imagen?eval />
114 <#assign imagenGroupId = imagenMap["groupId"]?number />
115 <#assign imagenUuid = imagenMap["uuid"] />
116 </#if>
117
118 <#assign urlImage = "" />
119 <#if (imagen?has_content) && (imagenGroupId != 0)>
120 <#assign dlElement = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(imagenUuid, imagenGroupId) />
121 <#assign urlImage = portalUtil.getPortalURL(renderRequest) + '/documents/' + dlElement.getRepositoryId() + '/' + dlElement.getFolderId() + '/' + htmlUtil.escapeURL(dlElement.getTitle()) +'/' + dlElement.getUuid() + '?' + dlElement.getVersion() />
122 </#if>
123
124 <img src="${urlImage}" alt="${galeria.alt_galeria_medios.data}"/>
125
126 </#if>
127 </li>
128 </#if>
129 </#list>
130 </ul>
131
132 <ul class="slick-nav">
133 <#list sep_galeria_medios.getSiblings() as galeria>
134 <#if galeria.galeria_medios?? && galeria.galeria_medios.data?has_content >
135 <li class="slick-slide">
136 <#if galeria.galeria_medios.data?contains('.tif/') || galeria.galeria_medios.data?contains('.TIF/') >
137 <a title="<@liferay.language_format arguments="${galeria.alt_galeria_medios.data}" key="show-x" />" href="${galeria.galeria_medios.data&imageThumbnail=1}" target="_blank">
138 <img src="${galeria.galeria_medios.data&imageThumbnail=1}" alt="${galeria.alt_galeria_medios.data}"/>
139 </a>
140 <#else>
141 <#assign imagen = galeria.galeria_medios.data />
142
143 <#if (imagen?has_content)>
144 <#assign imagenMap = imagen?eval />
145 <#assign imagenGroupId = imagenMap["groupId"]?number />
146 <#assign imagenUuid = imagenMap["uuid"] />
147 </#if>
148
149 <#assign urlImage = "" />
150 <#if (imagen?has_content) && (imagenGroupId != 0)>
151 <#assign dlElement = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(imagenUuid, imagenGroupId) />
152 <#assign urlImage = portalUtil.getPortalURL(renderRequest) + '/documents/' + dlElement.getRepositoryId() + '/' + dlElement.getFolderId() + '/' + htmlUtil.escapeURL(dlElement.getTitle()) +'/' + dlElement.getUuid() + '?' + dlElement.getVersion() />
153 </#if>
154
155 <img src="${urlImage}" alt="${galeria.alt_galeria_medios.data}"/>
156
157 </#if>
158 </li>
159 </#if>
160 </#list>
161 </ul>
162 </div>
163 <div class="slick__pagination-mobile d-lg-none">
164 <p class="slick-fraction"></p>
165 </div>
166
167 </div>
168 </#if>
169 <div class="desktop-buttons d-flex justify-content-between">
170 <button class="slick-prev slick-arrow" aria-label="Previous" type="button" style="">Previous</button>
171 <button class="slick-next slick-arrow" aria-label="Next" type="button" style="">Next</button>
172 </div>
173 </section>
174
175
176 <section class="detail__paragraph container">
177 <div class="row">
178 <div class="col-sm-8 col-sm-offset-2">
179 ${descripcion.getData()}
180 </div>
181 </div>
182 </section>
183
184 <#-- FICHAS DESTACADAS -->
185 <#if validator.isNotNull(FichasDestacadas.getSiblings()[0].TituloDestacado.getData()) >
186 <#if FichasDestacadas?? && FichasDestacadas.getSiblings()?has_content >
187 <section class="detail__featuredTag container">
188 <div class="row">
189 <#list FichasDestacadas.getSiblings() as fichaDestacada>
190 <div class="col-4">
191 <div class="detail__featuredTag-item">
192
193 <#if fichaDestacada.Icono.getData()?? && fichaDestacada.Icono.getData() != "">
194 <img alt="${fichaDestacada.Icono.getAttribute("alt")}" data-fileentryid="${fichaDestacada.Icono.getAttribute("fileEntryId")}" src="${fichaDestacada.Icono.getData()}" />
195 </#if>
196
197 <#if fichaDestacada.TituloDestacado?? && fichaDestacada.TituloDestacado.getData()?? && fichaDestacada.TituloDestacado.getData() != "">
198 <p class="detail__featuredTag-item--title">${fichaDestacada.TituloDestacado.getData()} </p>
199 </#if>
200
201 <#if fichaDestacada.DescripcionDestacado?? && fichaDestacada.DescripcionDestacado.getData()?? && fichaDestacada.DescripcionDestacado.getData() != "">
202 <p>${fichaDestacada.DescripcionDestacado.getData()} </p>
203 </#if>
204 </div>
205 </div>
206 </#list>
207 </div>
208 </section>
209 </#if>
210 </#if>
211 <section class="detail__paragraph container">
212 <div class="row">
213 <div class="col-sm-8 col-sm-offset-2">
214 <#if validator.isNotNull(HTMLLibre1.getData()) >
215 <#-- HTML LIBRE -->
216 ${HTMLLibre1.getData()}
217 </#if>
218 <#-- CITA -->
219 <div class="detail__paragraph--quote">
220 <#if existCitas(Cita) >
221 <span class="detail__paragraph--quote-icon fcc-opinion_ocio"></span>
222 <#list Cita.getSiblings() as cita>
223
224 <#if cita.Autor?? && cita.Autor.getData()?? && cita.Autor.getData() != "">
225 <p class="author">${cita.Autor.getData()} </p>
226 </#if>
227
228 <#if cita.Texto?? && cita.Texto.getData()?? && cita.Texto.getData() != "">
229 <p>${cita.Texto.getData()} </p>
230 </#if>
231 </#list>
232
233 </#if>
234 </div>
235
236 <#if validator.isNotNull(HTMLLibre2.getData()) >
237 <#-- HTML LIBRE -->
238 ${HTMLLibre2.getData()}
239 </#if>
240
241 </div>
242 </div>
243 </section>
244
245</div>
246
247
248
249<#if (currentArticleRelatedLinks?size > 0)>
250 <section class="related__projects container-fluid">
251 <h2>${languageUtil.get(locale, "construccion-tpl.related.projects")}</h2>
252 <div class="related__projects--wrapper">
253 <#list currentArticleRelatedLinks as related_entry>
254 <div class="related__projects-slide">
255 <#assign relatedAssetEntryId = related_entry.getEntryId2() />
256 <#assign relatedAssetEntry = assetEntryLocalService.getEntry(relatedAssetEntryId) />
257 <#assign relatedAssetEntryPrimKey = relatedAssetEntry.getClassPK() />
258 <#assign relatedArticle = journalArticleLocalService.getLatestArticle(relatedAssetEntryPrimKey) />
259
260 <#assign document = saxReaderUtil.read(relatedArticle.getContentByLocale(locale.toString())) />
261 <#assign rootElement = document.getRootElement() />
262 <#assign xPathSelector = saxReaderUtil.createXPath("//dynamic-element[@name='imagen']/dynamic-content") />
263 <#assign imagenRelatedArticulo = xPathSelector.selectSingleNode(rootElement).getStringValue() />
264
265 <#assign imagenRelatedArticuloFileEntryId = 0 />
266 <#if (imagenRelatedArticulo?has_content)>
267 <#assign imagenRelatedArticuloMap = imagenRelatedArticulo?eval />
268 <#assign imagenRelatedArticuloFileEntryId = imagenRelatedArticuloMap["fileEntryId"]?number />
269 </#if>
270
271 <#assign relatedJournalArticleResourcePrimKey = relatedArticle.getResourcePrimKey() />
272 <#assign relatedJournalArticleAssetEntry = assetEntryLocalService.getEntry("com.liferay.journal.model.JournalArticle", relatedJournalArticleResourcePrimKey) />
273 <#assign relatedCategoryList = relatedJournalArticleAssetEntry.getCategories() >
274
275
276
277 <#assign categories = currentArticleAssetEntry.getCategories() >
278
279 <#if relatedCategoryList?? && (relatedCategoryList?size > 0) >
280 <#list relatedCategoryList as categoryElement>
281 <#if categoryElement.getPath(locale)?contains("Country") || categoryElement.getPath(locale)?contains("Pais") >
282 <#assign relatedCountry = categoryElement.getTitle(locale) />
283 <#elseif categoryElement.getPath(locale)?contains("work") || categoryElement.getPath(locale)?contains("construccion") >
284 <#assign relatedTypeOfWork = categoryElement.getName() />
285 </#if>
286 </#list>
287 </#if>
288
289 <#-- Enlace proyecto relacionado -->
290 <a href="${themeDisplay.getURLPortal()}${themeDisplay.getURLCurrent()[0..themeDisplay.getURLCurrent()?index_of("/-/")+2]}${relatedArticle.getUrlTitle()}"></a>
291
292 <div class="related__projects-slide--img">
293 <span class="related__projects-slide--icon fcc-i_${createStyleIcon(relatedTypeOfWork)}"></span>
294 <#if (imagenRelatedArticuloFileEntryId != 0)>
295 <#assign dlElement = dlFileEntryLocalService.getDLFileEntry(imagenRelatedArticuloFileEntryId) />
296 <img src="${themeDisplay.getPortalURL()}/documents/${dlElement.getRepositoryId()}/${dlElement.getFolderId()}/${dlElement.getTitle()}/${dlElement.getUuid()}?${dlElement.getVersion()}" alt="${imagenRelatedArticuloMap["alt"]}">
297 <#else>
298 <#assign imagen_listado_defecto = layout.getGroup().getExpandoBridge().getAttribute("ciudad-fcc-construccion-listado") />
299 <img src="${imagen_listado_defecto}" alt="${relatedArticle.getTitle()}">
300 </#if>
301 </div>
302 <#-- Titulo y pais proyecto relacionado -->
303 <div class="related__projects-slide--text">
304 <p class="related__projects-slide--title">${relatedArticle.getTitle()} </p>
305 <p>${relatedCountry}</p>
306 </div>
307 </div>
308 </#list>
309 </div>
310 </section>
311</#if>
312
313<#macro breadcrum>
314
315 <#assign layout_actual = layout />
316 <#assign breadcrumbList = [] />
317
318 <#list 0..10 as i>
319 <#assign parentId = layout_actual.getParentPlid() />
320 <#if parentId == 0 >
321 <#break>
322 <#else>
323 <#assign layout_actual = layoutLocalService.getLayout(parentId) />
324 <#assign breadcrumbList = breadcrumbList + [layout_actual] />
325 </#if>
326 </#list>
327
328 <#assign size = breadcrumbList?size - 1/>
329
330 <#list breadcrumbList?reverse as breadcrumb>
331 <p>${breadcrumb.getName(locale)}</p>
332 <#--<#assign completeUrl = portalUtil.getLayoutFullURL(breadcrumb, themeDisplay) />
333 <li><a href="${completeUrl}">${breadcrumb.getName(locale)}</a></li>-->
334 </#list>
335
336</#macro>
337
338<#function createStyleIcon name>
339 <#return name?replace("á", "a")?replace("é","e")?replace("í","i")?replace("ó","o")?replace("ú","u")?replace(" ","")?lower_case >
340</#function>
341
342<#function existCitas Cita>
343 <#if Cita?? && Cita.getSiblings()?has_content >
344 <#list Cita.getSiblings() as cita>
345 <#if cita.Autor?? && cita.Autor.getData()?? && cita.Autor.getData() != "">
346 <#return true>
347 </#if>
348
349 <#if cita.Texto?? && cita.Texto.getData()?? && cita.Texto.getData() != "">
350 <#return true>
351 </#if>
352 </#list>
353 </#if>
354 <#return false>
355</#function>
356 <script>
357$('.slick-prev').on('click', function(){
358var slideIndex = $('.slick-active').attr('data-slick-index');
359var newind = parseInt(slideIndex) - 1;
360$('.slick-active-slide').slick("slickGoTo", parseInt(newind));
361});
362$('.slick-next').on('click', function(){
363var slideIndex = $('.slick-active').attr('data-slick-index');
364var newind = parseInt(slideIndex) + 1;
365$('.slick-active-slide').slick("slickGoTo", parseInt(newind));
366});
367
368</script>

Tipo de construcción
Oficinas
Nueva Sede FCC
España
29.000 m²
superficie
400
plazas de aparcamiento
Nueva Sede FCC en la Tablas, Madrid
Nueva Sede FCC en la Tablas, Madrid
Descripción
La nueva sede de FCC se ha construido en la nueva área empresarial de las Tablas, situado en el distrito Fuencarral-El Pardo.
El edificio está situado en una parcela que ocupa la totalidad de la manzana. Cuenta con 2 plantas sótano, planta baja, 6 niveles de plantas de oficinas y cubierta. Bajo rasante el edificio ocupa prácticamente la totalidad de la parcela. Sobre rasante, el diseño del edificio se alza en forma de H generando unos espacios libres entre las alas de la H que sirven de acceso al edificio al estar comunicados con los espacios públicos exteriores.
Las 400 plazas de Aparcamientos se dividen en 3 niveles totalmente independientes situados en las 2 plantas de sótano (con 5.200 y 5.000 m2 de superficie útil) y en planta baja bajo rasante (con 1350 m2 de superficie útil).
Los locales comerciales se sitúan en planta baja sobre rasante y los accesos a éstos se han situado en las calles con menor transito, opuestas al acceso principal de oficinas para que no afecte a la imagen principal del edificio.
Las áreas destinadas a oficinas se proyectan desde planta primera o acceso a oficinas a planta quinta, como 3 espacios diáfanos ubicados en los 3 módulos que forman la H, y en planta sexta como solo 2 módulos al perder una de las alas de la H. El puesto de trabajo más generalizado, el de open space, está en contacto siempre con la fachada.
Para facilitar la utilización del edificio, los espacios de servicio (archivos, print corners, salas de reuniones, etc.) se han ubicado siempre en las mismas verticales y tienen en todas las plantas la misma configuración, de tal forma que resulte fácil orientarse.
El proyecto incluye también las instalaciones de electricidad, telecomunicaciones, climatización, saneamiento, fontanería, extracción, detección, extinción, gas y seguridad y control.
Aspectos destacados
- El concepto de esta nueva sede se inspira en el movimiento, el dinamismo, la transparencia física y relacional, el rigor y la austeridad.
- 21.000 metros edificados en tres edificios conectados entre si.
Proyectos relacionados

Tipo de construcción
Oficinas
Torre Castellana 259
España
250 m
de altura
Descripción
La Torre Castellana es un rascacielos, situado junto a otros tres, en el complejo denominado Cuatro Torres Business Area (CTBA), en el distrito de Fuencarral-El Pardo.
El edificio está diseñado por el arquitecto Norman Foster y tiene dos tipos de alzado:
- Alzado acristalado, abierto y amplio hacia el sur y hacia el norte, enmarcado por los núcleos verticales en los lados.
- Alzado escalonado hacia el este y el oeste, compuesto por un núcleo sólido y delgado en primer plano y las plantas acristaladas en un segundo plano.
La torre posee una doble estructura; una principal de hormigón armado que corresponde a los núcleos verticales que actúan a modo de bastidor, soportando el peso del edificio y la fuerza horizontal del viento; y la estructura secundaria, metálica, que conforma los diferentes niveles agrupados en tres bloques de once, doce y once plantas respectivamente.
La estructura secundaria de vigas metálicas está diseñada a base de grandes luces de hasta 15x18m entre soportes. Gracias a esta estructura de núcleos exteriores y grandes luces se consigue así una superficie muy extensa de oficinas prácticamente diáfanas, con una repetición idéntica en altura, que confiere al edificio flexibilidad y racionalización para su óptimo aprovechamiento arquitectónico y comercial.
En la coronación de edificio, se sitúa otro conjunto de plantas técnicas, muy por encima de la cubierta de la última planta de oficinas, creando así un arco que aligera visualmente la parte más alta de la torre.
La primera planta técnica se eleva a 24 metros del suelo creando un espectacular hall de recepción, totalmente diáfano y de gran volumen. Englobado en la parte alta de este gran espacio del hall, y colgado de la estructura de la planta técnica encontramos un auditorio para 300 personas.
Bajo rasante, dispone de 5 plantas de aparcamiento con capacidad para un total de 1.150 vehículos. En el segundo sótano, se dispone una superficie en doble altura con acceso desde el exterior para utilización como muelle de descarga.
Aspectos destacados
- El rascacielos más alto de Madrid con 250 metros de altura
- Es el edificio más alto de España, el cuarto de la Unión Europea y el décimo de Europa
- Su diseño ha sido realizado por Norman Foster que posee dos tipos de alzado; uno acristalado, abierto y enmarcado por los núcleos verticales en los lados, y otro escalonado compuesto por un núcleo sólido y delgado y plantas acristaladas